Générer un flux RSS via les sélecteurs CSS et par script. Tout ceci gratuitement
Depuis quelque temps, je cherchais à obtenir le flux RSS d’un site. Certains sites sont plus compliqués que d’autres.
J’ai découvert le script “Feed Me Up, Scotty” mais le problème avec cet outil, c’est qu’il était nécessaire de le relancer souvent ou encore de l’automatiser via un serveur. Solution assez contraignante.
Par la suite, j’ai essayé l’outil “CSS2RSS“. Il nécessite l’installation du logiciel RSSGuard, un lecteur de flux RSS compatible avec de nombreux OS.

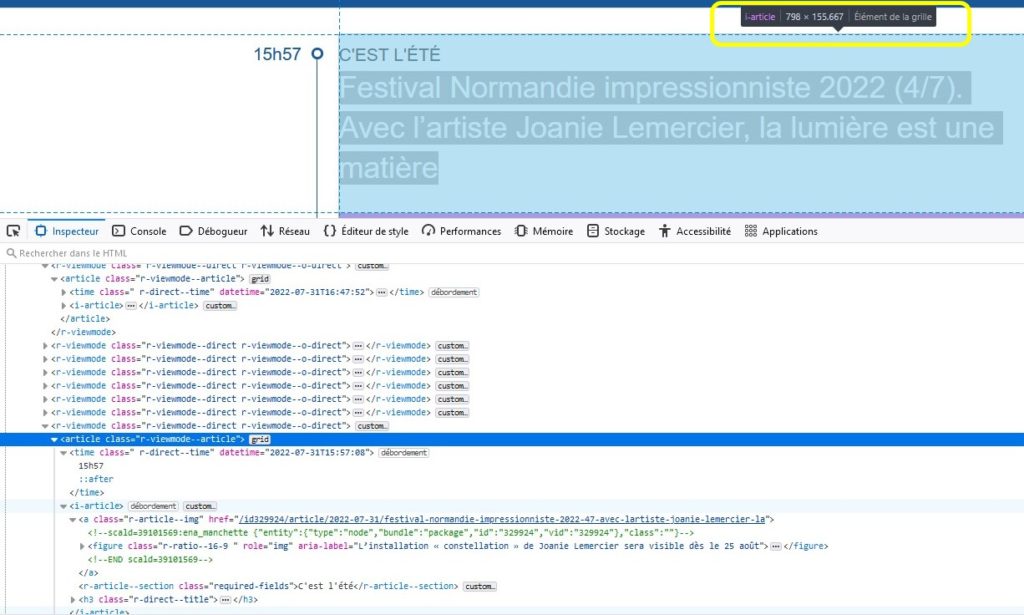
L’outil CSS2RSS fonctionne avec Python. On indique les sélecteurs CSS qui nous intéressent et ensuite, on copie tout ceci dans le “post-processing script” du flux au sein de RSSGuard. Puis, on peut désigner combien de fois on souhaite une mise à jour du flux. Par exemple toutes les quinze minutes.
Exemple de script :
python css2rss.py ".news-title > a"
Le duo RSSGuard + CSS2RSS fonctionne parfaitement.
Exemple en vidéo :

Le flux RSS permet une veille numérique sur de nombreux sujets, de choisir ce que l’on veut voir et donc de moins dépendre des algorithmes des réseaux sociaux les plus connus, de réduire la perte de temps de l’utilisation de ces mêmes réseaux sociaux, de diminuer le temps passé à se connecter à de nombreux sites, de réduire le temps passé sur des moteurs de recherche, RSS Guard permettant la recherche d’un mot-clé dans l’ensemble de ses flux favoris, etc.
Grâce à cette technique, j’ai désormais près de 400 flux RSS pour de nombreux sujets.
Conclusion : on peut en quelques minutes automatiser un flux RSS même pour les sites les plus compliqués et tout ceci gratuitement.
Conseil : ne jamais oublier de faire des sauvegardes des flux surtout si vous en avez beaucoup. Sur RSSGuard : “Fichier” -> “Backup”. J’ai également apprécié de personnaliser le logiciel au maximum pour que cela soit agréable à la lecture.